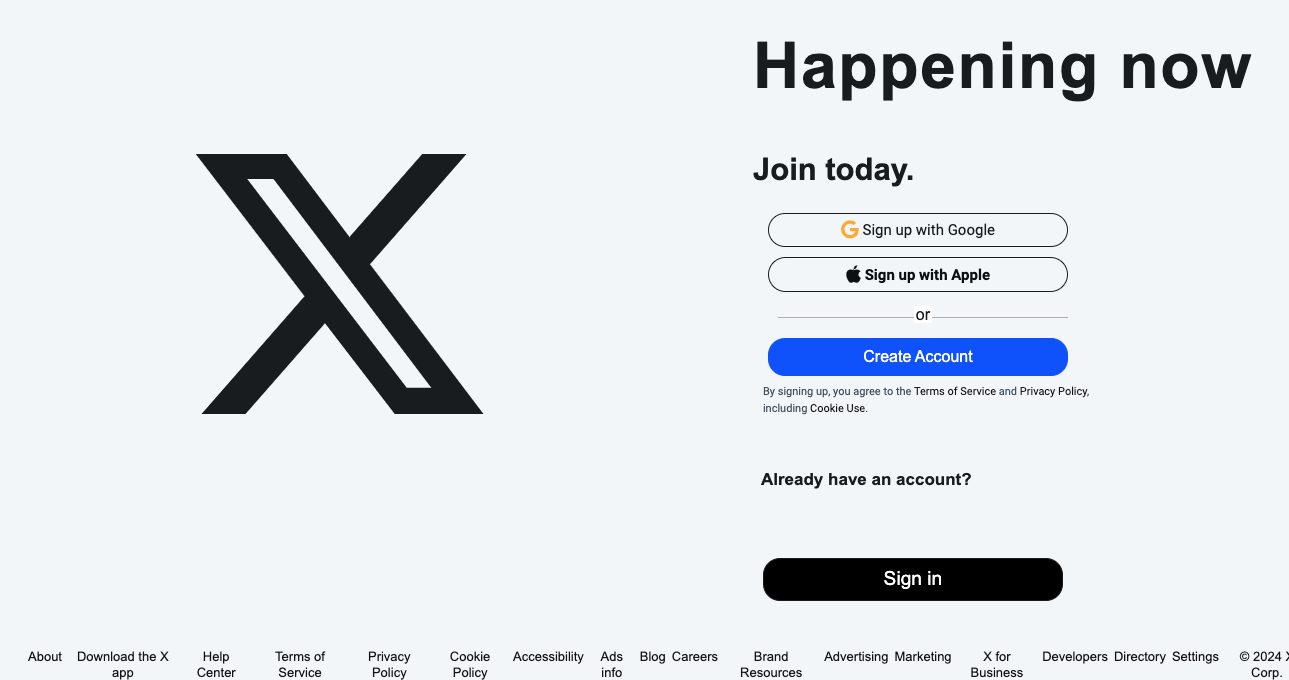
Twitter Clone
This is a group project presented on May 22, 2024. We are tasked to
clone twitter. The functionalities me and my team managed to
implement in this project are: user registration, login and logout,
posting of tweets, following a page or profile, search by username,
liking a tweet and nested comments or replies.
The stack used are: MongoDb, React, Node.js, Javascript, Bootstrap
and css.
My contribution to this project are backend and frontend functionalities covering the implementation of user registration, authentication, login and logout. I also coded the landing page of the X (twitter) clone app.
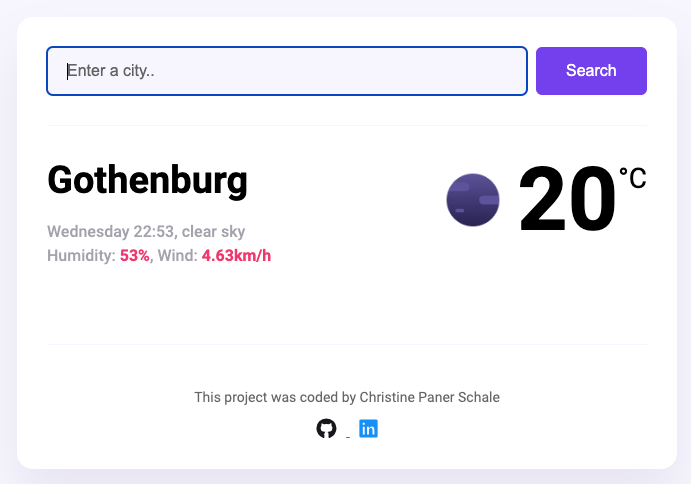
Weather App
This project is coded in react and is using a weather api to get the live data. The styling is done with css and bootstrap.
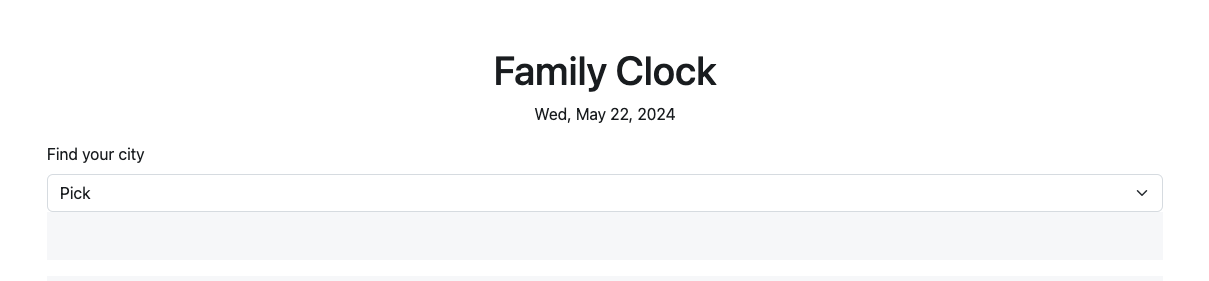
Family timezone
This is a personal project which shows my family timezone and current time. This app is coded in react, css and bootstrap for styling and moment for timezone and time.
Fun facts generator
Generate body parts facts using AI. Style using bootstrap, coded in HTML and JS and using Axios.
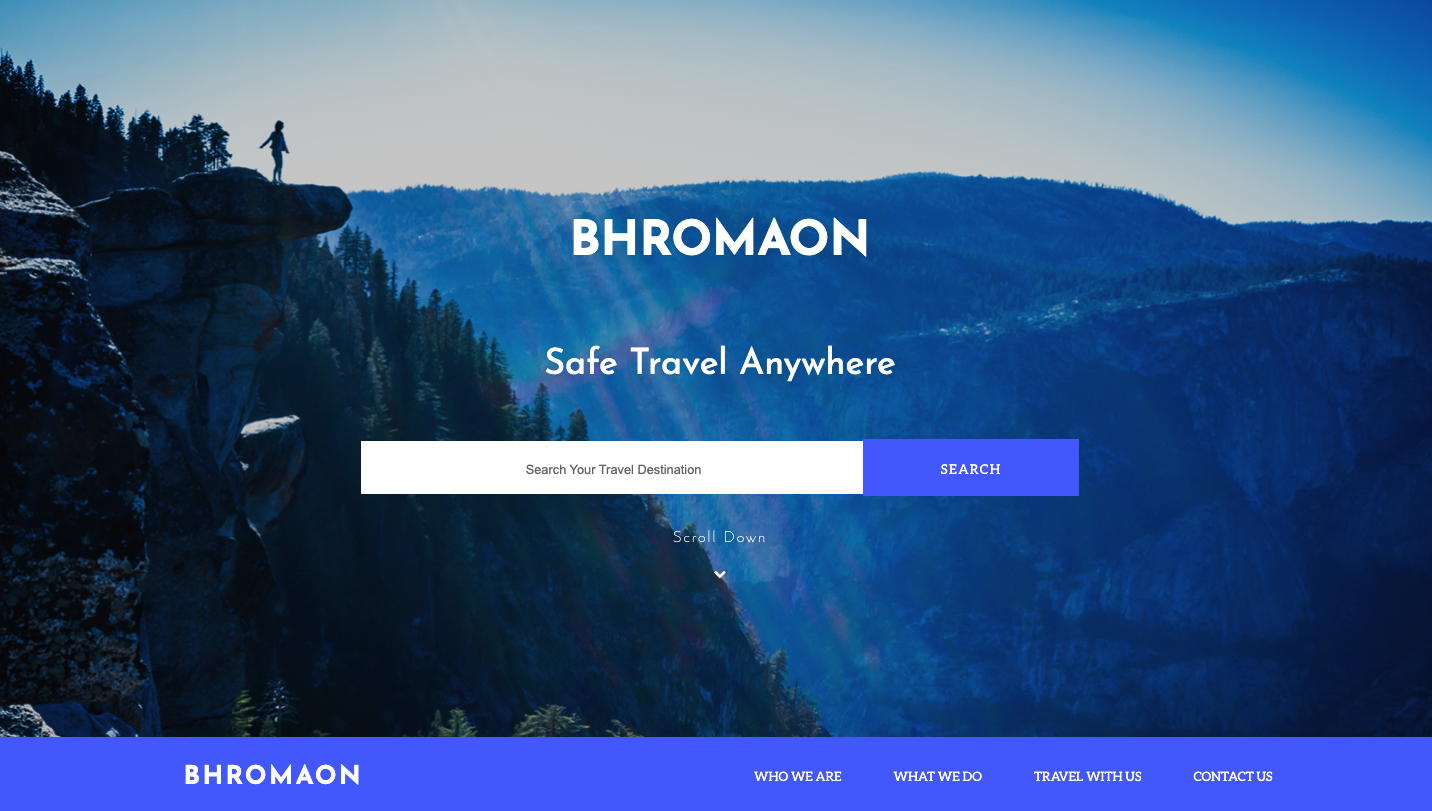
Travel Agency Webpage
Responsive travel application. The design is given through a figma file and coded using html, css, sass and javascript.
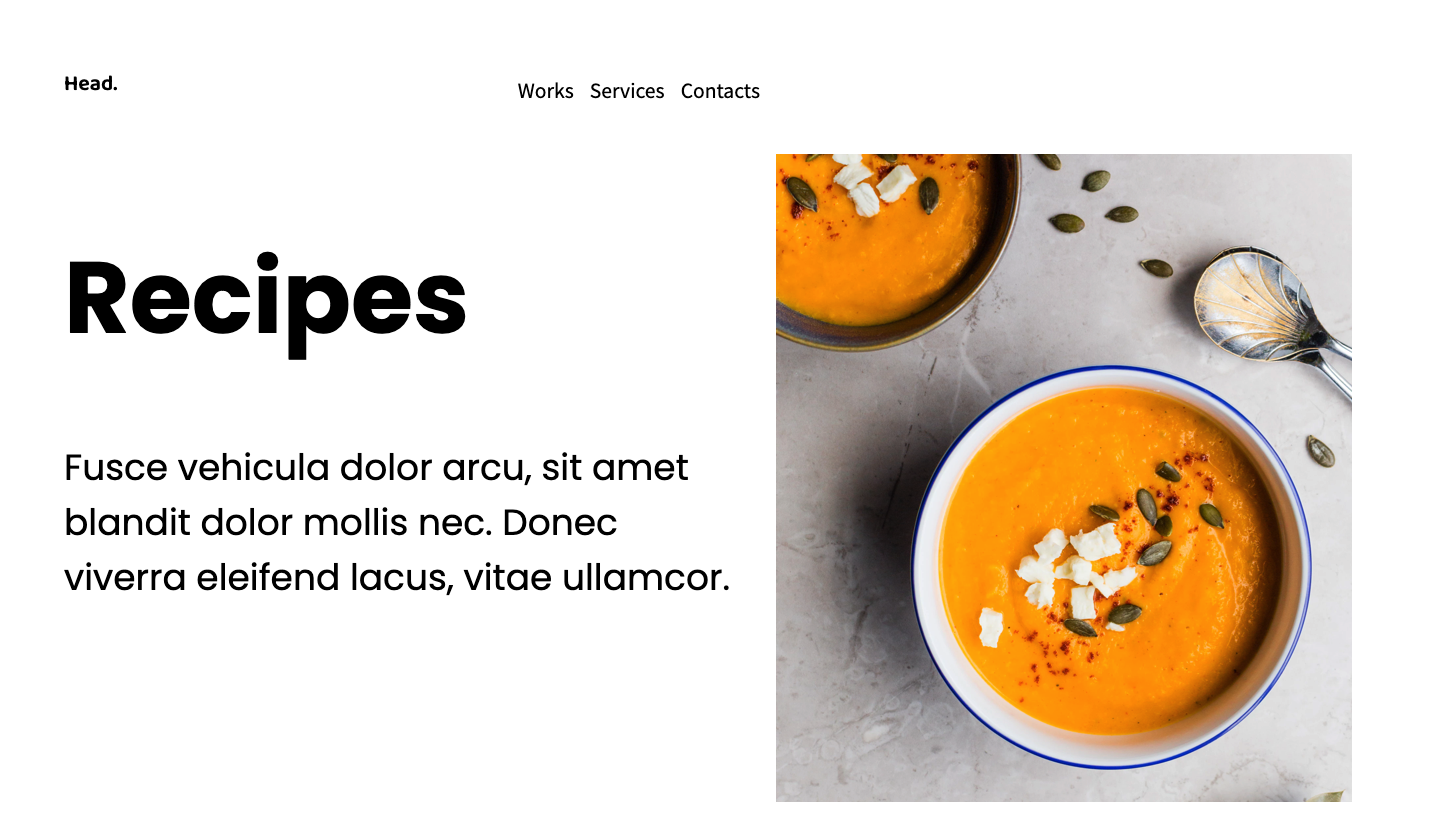
Recipe Landing Page
This is a minimalistic recipe landing page. The design is given through a figma file and coded using html, css and sass.
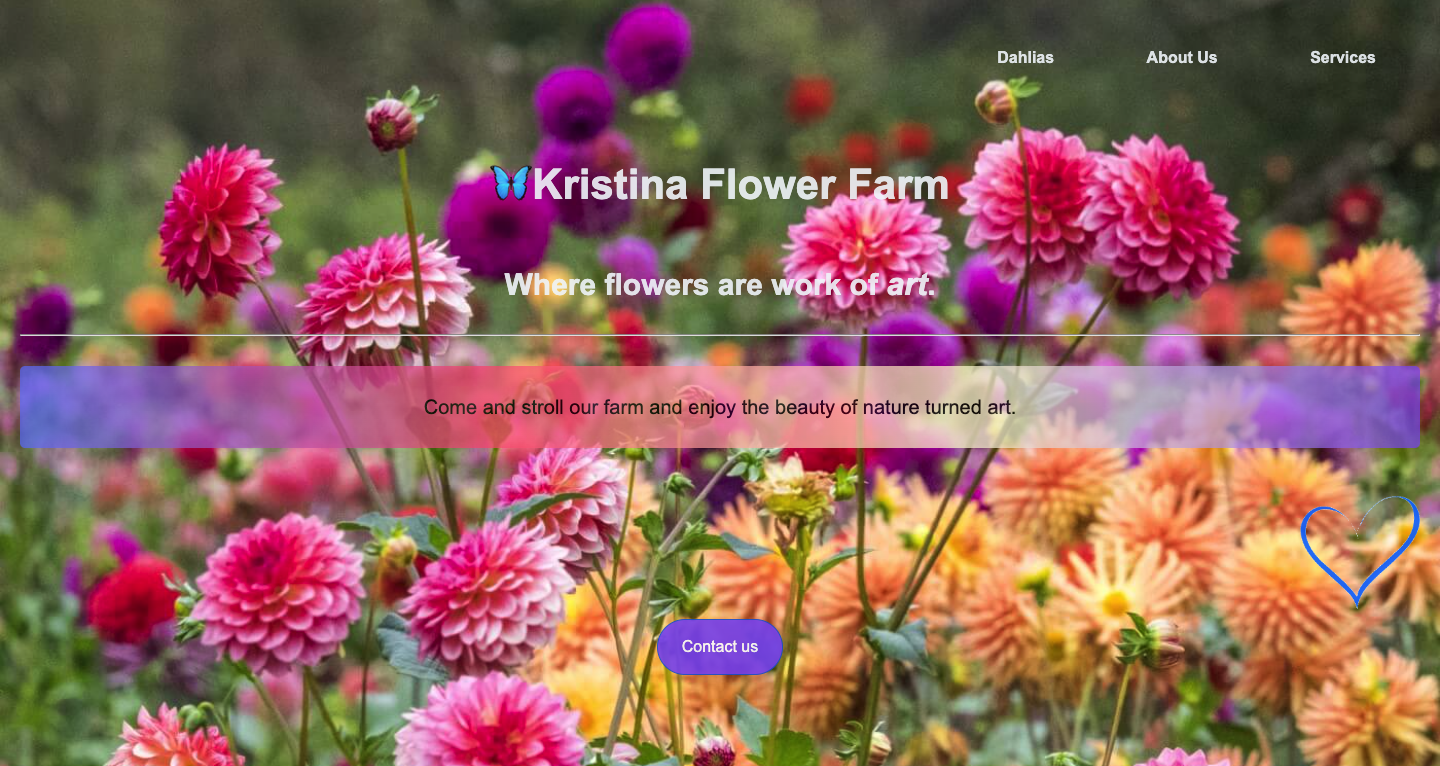
Flower Farm
A landing page using Javascript for interactivity. When the contact button is clicked, a dialog box will pop up. Name and email are collected and the data is used to change the html element.